The digital healthcare platform - iOS
TeleClinic GmbH | iOS appProblem
In a digital era where every answer is one online search away, people with health concerns find themselves turning to Dr. Google in their quest for medical advice. This seems to be the fastest and easiest way for anyone that does not have the time or energy required to get an appointment and sit at the doctor’s office for hours. However, in a sea of countless articles and forums flooded by self-proclaimed doctors, how can people trust that the information they read online is reliable? How can they safely self-diagnose their issues without wrongly matching their symptoms to some incurable disease?
Solution
TeleClinic is a digital platform that connects patients and doctors by web or mobile app. Users can directly call doctors via phone or videocall from anywhere, at anytime. They can also use the platform to safely store their medical files and learn more about the people caring for their health
Requirements
At the start of this project, TeleClinic already had a working Android app. The business strategy followed by TeleClinic marketed their services primarily to private insurances as an offer to their insurants. Through the numerous meetings with those insurances, a pattern seemed to uncover as insurance representatives showed mainly interest in the iOS version of the product. The reason being that the majority of private-insured customers were iOS users. This put the need and urgency for iOS app even more in focus for the company.
The purpose of this project was to design an iOS app based on the features of the Android app, while ensuring the app felt native and tru to Apple’s design guidelines.
Personas
Based on the competitive research, user research and input from customers (insurances), my marketing colleagues created personas for our target audience. Getting to know more about the target audience helped us identify the user needs for a trustworthy, simple and flexible solution that can be easily integrated in their daily life.
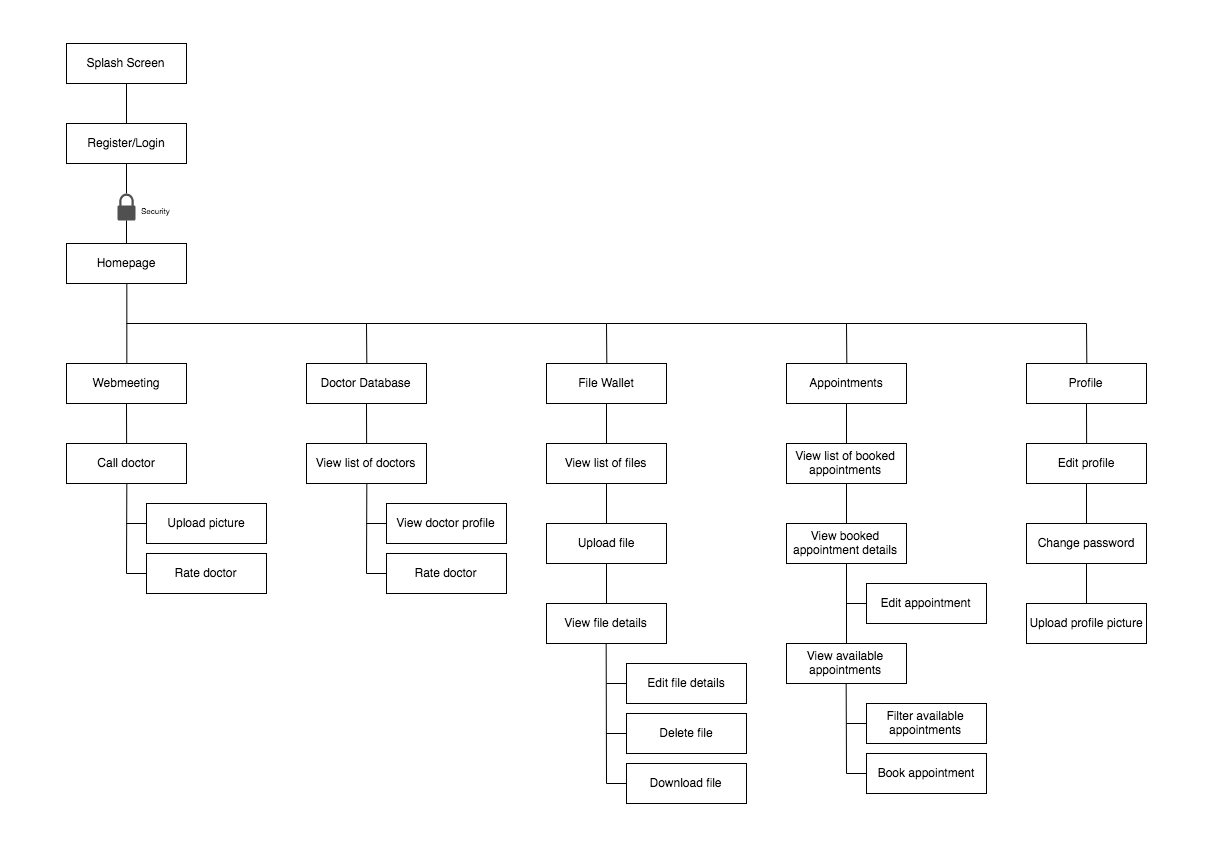
App Site Map
Given that the iOS app was based on the existing Android app, I relied on the application site map I had previously sketched to ensure the consistency between the two mobile apps.
Wireframes
I then jumped right into sketching and put my thoughts on paper. I made sure to keep the whole app flow in mind for a smooth user navigation. Having a clear app flow was also extremely helpful in communication with the iOS developer throughout the project as he was working remotely.
Application flowSketches for Welcome Screen, File Wallet, Appointment, and Doctor DBWireframes for Homepage, Doctor DB, File Wallet and WebmeetingHigh-fidelity mockups
The next step consisted in the creation of high-fidelity mockups.
Learning
This project was a great learning experience and quite a challenge for me. As an Android user myself, I had to be extra attentive and spend more efforts to get into the iOS world and make sure that the design did feel native and intuitive for iOS users. It was a true reward to then see iOS users try the app and give positive feedback as to the design and navigation.
This project was also a great lesson in the importance of communication as the iOS developer was working remotely. The different time zones also made me realize the importance of time management and coordination so that we could both give each other feedback and text the application in an effective manner. Of course, we made sure to use all the resources available to us and continuously communicated through Slack or Skype.
The TeleClinic Android app has been live since May 2016 and has since been downloaded over 2500 times and enjoys an Apple Store rating of 4.5 (data from April 2017). The overall project is still ongoing as the app gets regular feature and interface updates to support new product requirements and ensure continuous digital healthcare for its users.